Fargemodell

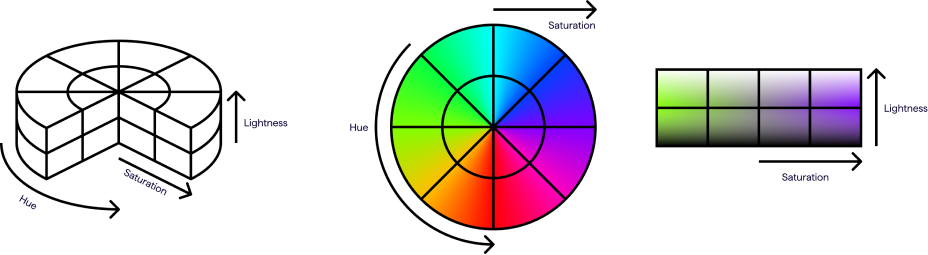
HSL beskriver fargen som punkter i en sylinder hvor aksen går fra svart på bunnen til hvitt på toppen. Gråtonene ligger mellom dem.
https://no.wikipedia.org/wiki/HSL
Fargene i designsystemet er satt opp i HSL-modellen (Hue, Saturation, Lightness) for å enkelt lage fargeskalaer basert på en enkelt farge. For eksempel kan man generere interaksjonsfarger basert på en profilfarge ved å legge til eller trekke fra lysstyrkeverdien (lightness).
Grunnfarger (Base / Color)
Grunnfargene er definert ved å ta HSL-verdiene fra fargene i profilmanualen som grunnlag for å genere fargeskalaer i lysstyrke (lightness) og gjennomsiktighet (alpha). For lysstyrke er skalaen definert fra 0 til 100 i intervaller på 5, mens for gjennomsiktighet er det 0 til 1 i stegene 0.1-0.25-0.5-0.75-1 ganget med 100.
Navnet på tokenet beskriver verdiene:
fargenavn-lysstyrke-gjennomsiktighet
colorname-lightness-alpha
Palett
| Swatch | Navn | Verdi | Token |
|---|---|---|---|
| Purple 65 100 | hsla(252, 95%, 65% / 1) | --sds-base-color-purple-65-100 | |
| Neutral 50 100 | hsla(0, 0%, 50% / 1) | --sds-base-color-neutral-50-100 | |
| Green 25 100 | hsla(160, 83%, 25% / 1) | --sds-base-color-green-25-100 | |
| Red 40 100 | hsla(327, 100%, 40% / 1) | --sds-base-color-red-40-100 | |
| Yellow 50 100 | hsla(44, 100%, 50% / 1) | --sds-base-color-yellow-50-100 | |
| Blue 50 100 | hsla(217, 100%, 50% / 1) | --sds-base-color-blue-50-100 |
Skala - Alpha
| Swatch | Navn | Verdi | Token |
|---|---|---|---|
| Purple 65 100 | hsla(252, 95%, 65% / 1) | --sds-base-color-purple-65-100 | |
| Purple 65 75 | hsla(252, 95%, 65% / .75) | --sds-base-color-purple-65-75 | |
| Purple 65 50 | hsla(252, 95%, 65% / .5) | --sds-base-color-purple-65-50 | |
| Purple 65 25 | hsla(252, 95%, 65% / .25) | --sds-base-color-purple-65-25 | |
| Purple 65 10 | hsla(252, 95%, 65% / .1) | --sds-base-color-purple-65-10 |
Skala - Lightness
| Swatch | Navn | Verdi | Token |
|---|---|---|---|
| Purple 80 100 | hsla(252, 95%, 80% / 1) | --sds-base-color-purple-80-100 | |
| Purple 75 100 | hsla(252, 95%, 75% / 1) | --sds-base-color-purple-75-100 | |
| Purple 70 100 | hsla(252, 95%, 70% / 1) | --sds-base-color-purple-70-100 | |
| Purple 65 100 | hsla(252, 95%, 65% / 1) | --sds-base-color-purple-65-100 | |
| Purple 60 100 | hsla(252, 95%, 60% / 1) | --sds-base-color-purple-60-100 | |
| Purple 55 100 | hsla(252, 95%, 55% / 1) | --sds-base-color-purple-55-100 |
Semantiske farger
De semantiske fargene er de som faktisk brukes i design og utvikling. Disse fargene referer til grunnfargene, og har forskjellige verdier basert på modus (f.eks. light- og dark-mode).
Navnet på tokenet beskriver konteksten og bruken.
Kontrast-krav
Strong - Subtle - Transparent
Merkevare (Color / Brand)
Merkevarefargene er basert på Sikt sin visuelle profil og merkevare, og fungerer som basis for andre farger i designsystemet.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-brand-primary-strong | #7351fbff | #876afbff |
| --sds-color-brand-primary-subtle | #dbd2feff | #2a1b64ff |
| --sds-color-brand-accent-strong | #0b0132ff | #ebe6feff |
| --sds-color-brand-accent-subtle | #c2bfcbff | #433a65ff |
| --sds-color-brand-neutral-strong | #737373ff | #808080ff |
| --sds-color-brand-neutral-subtle | #dcdcdcff | #282145ff |
Interaksjoner (Color / Interaction)
Interaksjonsfargene krever at man har tilgjengelige farger for forskjellige tilstander, som for eksempel når elementet blir trykket på.
Strong-farger mørkere i light-mode og lysere i dark-mode, og flytter seg ett hakk på lightness-skalaen per steg i interaksjonen. Subtle- og transparent-farger blir mindre gjennomsiktig.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-interaction-primary-strong-default | #7351fbff | #876afbff |
| --sds-color-interaction-primary-strong-highlight | #5f38faff | #9b83fcff |
| --sds-color-interaction-primary-strong-pressed | #4b1ff9ff | #af9cfcff |
| --sds-color-interaction-primary-subtle-default | #dbd2feff | #2a1b64ff |
| --sds-color-interaction-primary-subtle-highlight | #b9a8fcff | #493597ff |
| --sds-color-interaction-primary-subtle-pressed | #967dfcff | #6850c9ff |
| --sds-color-interaction-primary-transparent-default | #00000000 | #00000000 |
| --sds-color-interaction-primary-transparent-highlight | #f0edfeff | #2a1b64ff |
| --sds-color-interaction-primary-transparent-pressed | #dbd2feff | #493597ff |
| --sds-color-interaction-neutral-strong-default | #737373ff | #808080ff |
| --sds-color-interaction-neutral-strong-highlight | #666666ff | #8c8c8cff |
| --sds-color-interaction-neutral-strong-pressed | #595959ff | #999999ff |
| --sds-color-interaction-neutral-subtle-default | #dcdcdcff | #282145ff |
| --sds-color-interaction-neutral-subtle-highlight | #b8b8b8ff | #454059ff |
| --sds-color-interaction-neutral-subtle-pressed | #969696ff | #62606cff |
| --sds-color-interaction-neutral-transparent-default | #00000000 | #00000000 |
| --sds-color-interaction-neutral-transparent-highlight | #f0f0f0ff | #282145ff |
| --sds-color-interaction-neutral-transparent-pressed | #dcdcdcff | #454059ff |
| --sds-color-interaction-danger-strong-default | #cc0070ff | #ff008cff |
| --sds-color-interaction-danger-strong-highlight | #b30062ff | #ff1a98ff |
| --sds-color-interaction-danger-strong-pressed | #990054ff | #ff33a3ff |
Tilleggsfarger (Color / Support)
Tilleggsfargene brukes til å understreke statuser, nivåer, grafer, osv.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-support-info-strong | #0062ffff | #3381ffff |
| --sds-color-support-info-subtle | #bfd7ffff | #1f4198ff |
| --sds-color-support-success-strong | #0b7551ff | #0fa372ff |
| --sds-color-support-success-subtle | #c2dcd3ff | #0c2a42ff |
| --sds-color-support-warning-default | #ffbb00ff | #ffbb00ff |
| --sds-color-support-warning-subtle | #ffeebfff | #855e19ff |
| --sds-color-support-critical-strong | #cc0070ff | #ff008cff |
| --sds-color-support-critical-subtle | #f2bfdbff | #85015fff |
Layout (Color / Layout)
Farger som brukes til generelle deler av sider, som for eksempel bakgrunner og oppsettselementer.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-layout-page-default | #f2f2f2ff | #0b0132ff |
| --sds-color-layout-page-overlay | #00000040 | #ffffff40 |
| --sds-color-layout-divider-strong | #737373ff | #737373ff |
| --sds-color-layout-divider-subtle | #73737340 | #73737380 |
| --sds-color-layout-focus-border | #0062ffff | #0058e6ff |
| --sds-color-layout-background-default | #ffffffff | #10024bff |
| --sds-color-layout-background-primary | #ebe6feff | #1b037cff |
| --sds-color-layout-background-neutral | #e6e6e6ff | #262626ff |
| --sds-color-layout-background-info | #cce0ffff | #002766ff |
| --sds-color-layout-background-success | #e8fdf6ff | #042f21ff |
| --sds-color-layout-background-warning | #fff1ccff | #4d3800ff |
| --sds-color-layout-background-critical | #ffcce8ff | #660038ff |
Tekstfarger (Color / Text)
Farger som brukes til tekst. Må følge WCAG-kravene til kontrast.
"On_strong"-fargen brukes kun på elementer som er fargelagt med en "strong"-farge for å sørge for god nok kontrast mellom tekst og bakgrunn.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-text-primary | #0b0132ff | #ffffffff |
| --sds-color-text-on_strong | #ffffffff | #0b0132ff |
| --sds-color-text-secondary | #484165ff | #c2bfccff |
| --sds-color-text-critical | #b30062ff | #ff008cff |
Skyggefarger (Color / Shadow)
Farger som brukes til skygger.
| Token | Verdi @ light-mode | Verdi @ dark-mode |
|---|---|---|
| --sds-color-shadow-elevated-default | #0000001a | #00000080 |
| --sds-color-shadow-elevated-hover | #00000040 | #000000bf |