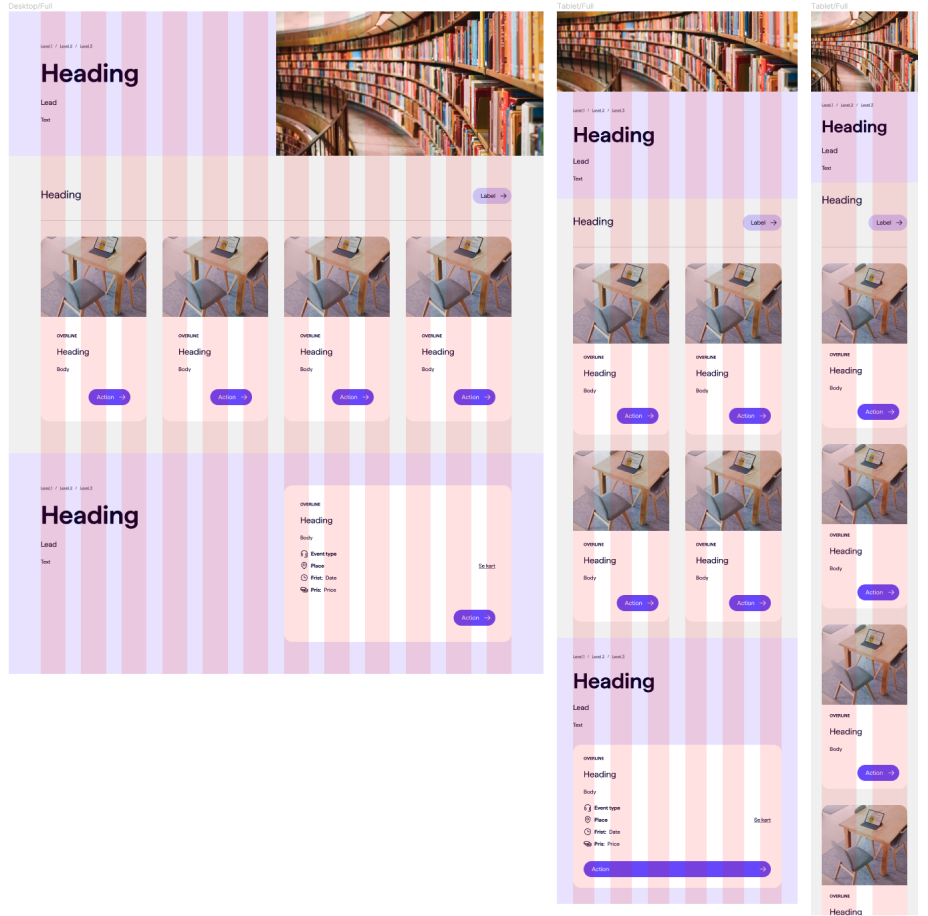
Rutenett
Det er satt opp et enkelt gridsystem basert på 12 kolonner. Marginene på sidene er --sds-space-padding-huge, og med--sds-space-gap-large som mellomrom mellom kolonnene.

Maksbredde
På store skjermer og med enklere innhold kan det være fornuftig å begrense hvor mye bredde innholdet skal ta, da det kan se rart ut f.eks. på en ultra-wide skjerm.
I Figma er det definert et layout-grid som har en bredde på 960px. Innholdet må også tilpasses, og section-mønstrene er tilrettelagt slik at man kan bruke max-width-funksjonaliteten i Figma.
Bruddpunkter
Vi har definert forskjellige enhetsstørrelser i designsystemet, mobil, nettbrett, stasjonær datamaskin, og svært brede skjermer (mobile, tablet, desktop, utrawide). Bruddpunktene er verdiene som definerer når grensesnittet bytter mellom de forskjellige størrelsene og enhetene.
 --sds-base-breakpoint-mobile
--sds-base-breakpoint-mobile --sds-base-breakpoint-tablet
--sds-base-breakpoint-tablet --sds-base-breakpoint-desktop
--sds-base-breakpoint-desktop --sds-base-breakpoint-ultrawide
--sds-base-breakpoint-ultrawide